Inkscape is a popular free and open-source vector graphics editor, used by artists, designers, and anyone who wants to create high-quality illustrations, icons, logos, and other types of graphics. Unlike raster images that use pixels (like in Photoshop), vector graphics are based on mathematical equations, allowing you to scale your artwork up or down without losing any quality.
Inkscape is often compared to other graphic design software such as Adobe Illustrator, but it’s completely free and available for Linux, macOS, and Windows, which makes it a go-to tool for both beginners and professionals who want to create stunning designs without breaking the bank.
The latest stable version of Inkscape 1.4, which was released in October 2024, offering several improvements and new features. With every new release, the developers behind Inkscape work hard to introduce performance enhancements, user-friendly tools, and more stability, making the software better and more efficient.
Some notable improvements in the recent release include filter gallery dialog, modular grids, swatches dialog, SVG font editor, unified font browser, shape builder tool, object properties dialog, icon sets, and more intuitive controls for designers.
The Inkscape community is constantly contributing to its growth, ensuring that it remains one of the top vector design tools on the market.
Key Features of Inkscape
Inkscape offers a wide range of features that make it a powerful and versatile graphic design tool.
Some of the most important features include:
- Node Editing: Allows you to manipulate paths in your design with precision.
- Path Operations: Inkscape supports advanced operations such as union, difference, and intersection, which help in combining or subtracting shapes to create new designs.
- Text and Font Support: Inkscape includes a full range of text editing options, allowing you to insert and style text in your designs.
- Bitmap Tracing: This feature lets you convert raster images (like JPEG or PNG files) into vector paths, making it easy to work with various types of images.
- Layers and Groups: Like other professional tools, Inkscape supports layers and groups, allowing you to manage complex designs and separate different parts of your artwork.
- Object Cloning and Pattern Creation: You can easily create clones of objects and generate seamless patterns, making repetitive tasks easier.
- Export Options: Inkscape supports various export formats like SVG, PNG, PDF, EPS, and even optimized web formats.
Installing Inkscape on Linux
To install Inkscape on Linux, use the following appropriate command for your specific Linux distribution.
sudo apt install inkscape [On Debian, Ubuntu and Mint] sudo yum install inkscape [On RHEL/CentOS/Fedora and Rocky/AlmaLinux] sudo emerge -a sys-apps/inkscape [On Gentoo Linux] sudo apk add inkscape [On Alpine Linux] sudo pacman -S inkscape [On Arch Linux] sudo zypper install inkscape [On OpenSUSE] sudo pkg install inkscape [On FreeBSD]
You can also find Inkscape as an AppImage, which is a universal binary for Linux that doesn’t require installation. Just, download the AppImage from the Inkscape, make it executable, and run it:
chmod +x Inkscape-x86_64.AppImage ./Inkscape-x86_64.AppImage
Using Inkscape in Linux
Now that you’ve installed Inkscape, here’s a basic guide to get you started with creating your first vector design.
Creating Shapes and Objects
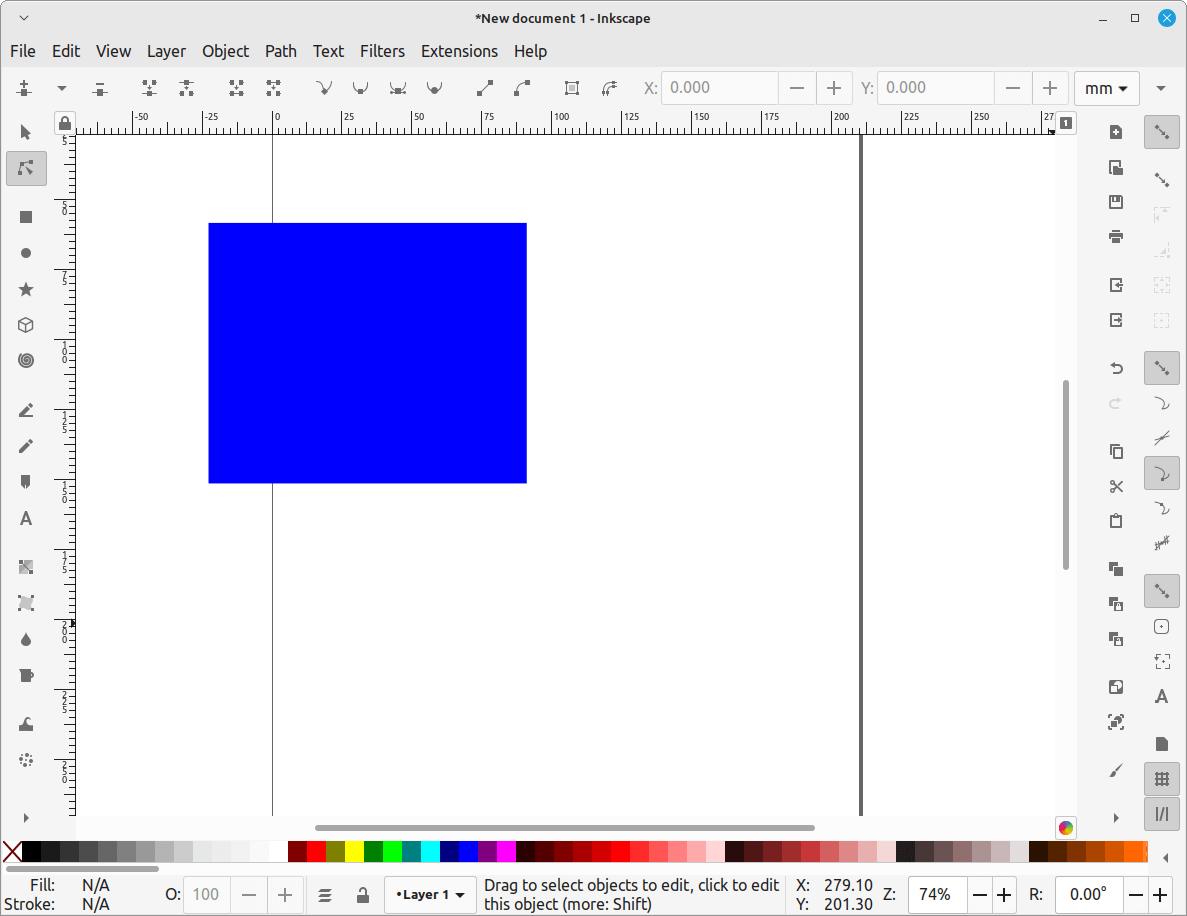
When you open Inkscape, you’ll see a clean interface with toolbars on the left, color palettes at the bottom, and a canvas in the center. You can customize the layout based on your preferences.
To create basic shapes, use the shape tools on the left (such as rectangles, circles, and polygons) to draw basic shapes. You can resize and modify these shapes by selecting and dragging their edges.
Once you’ve created a shape, use the Node Tool (second tool on the left) to modify its points and curves, giving you fine control over the shape’s geometry.

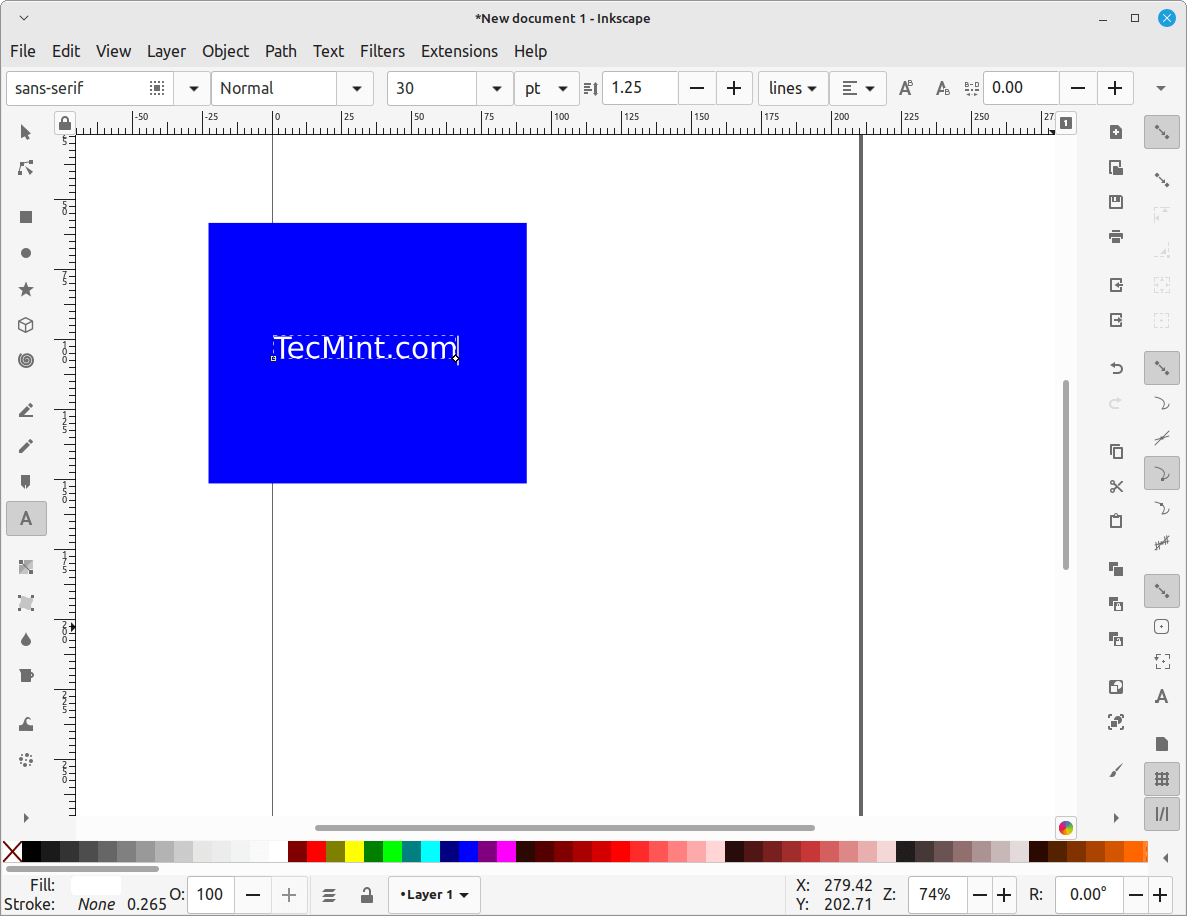
Adding Text
To add text, click the Text Tool on the left toolbar, click anywhere on the canvas, and start typing. You can change the font, size, and style in the text settings at the top.

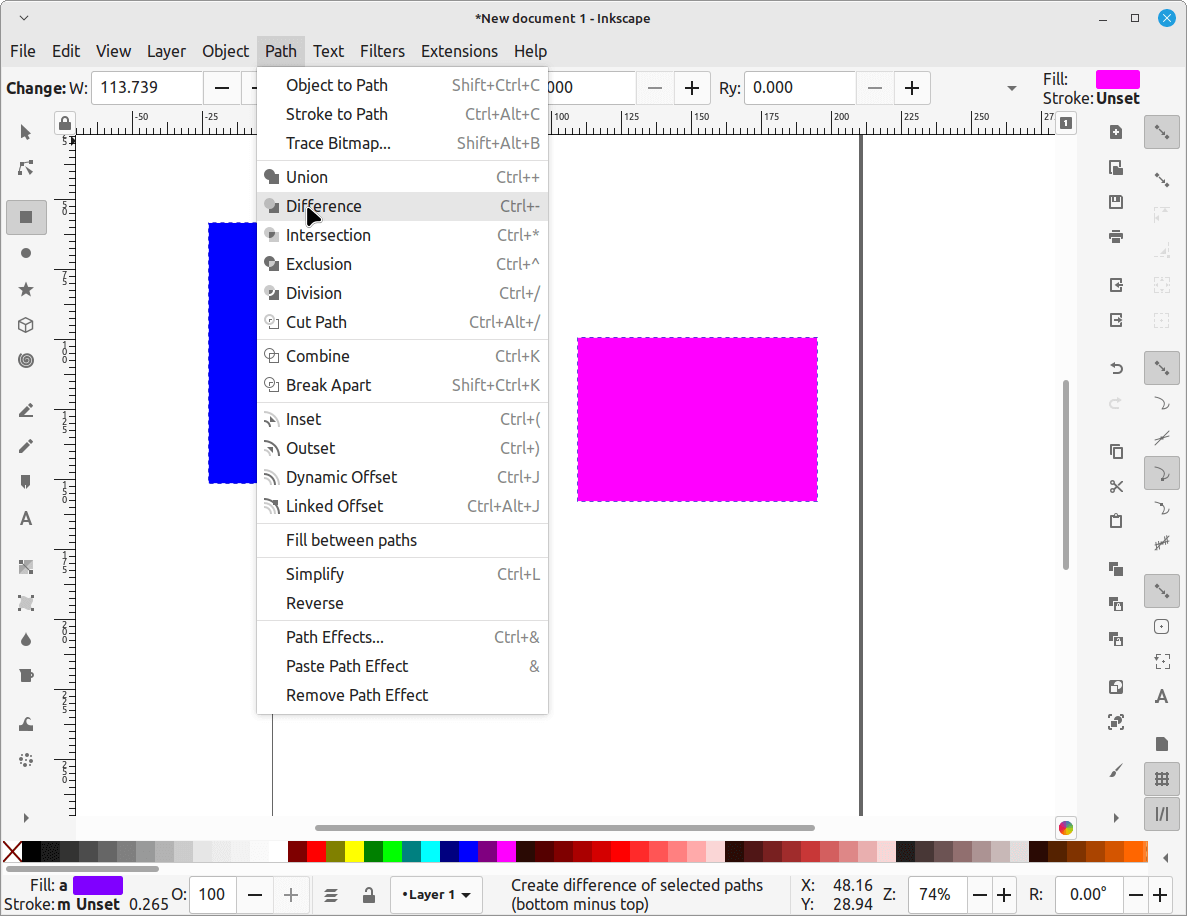
Combining Shapes and Paths
If you want to combine two or more shapes, select them and use path operations like Union or Difference from the Path menu, which allows you to create complex designs from simple shapes.

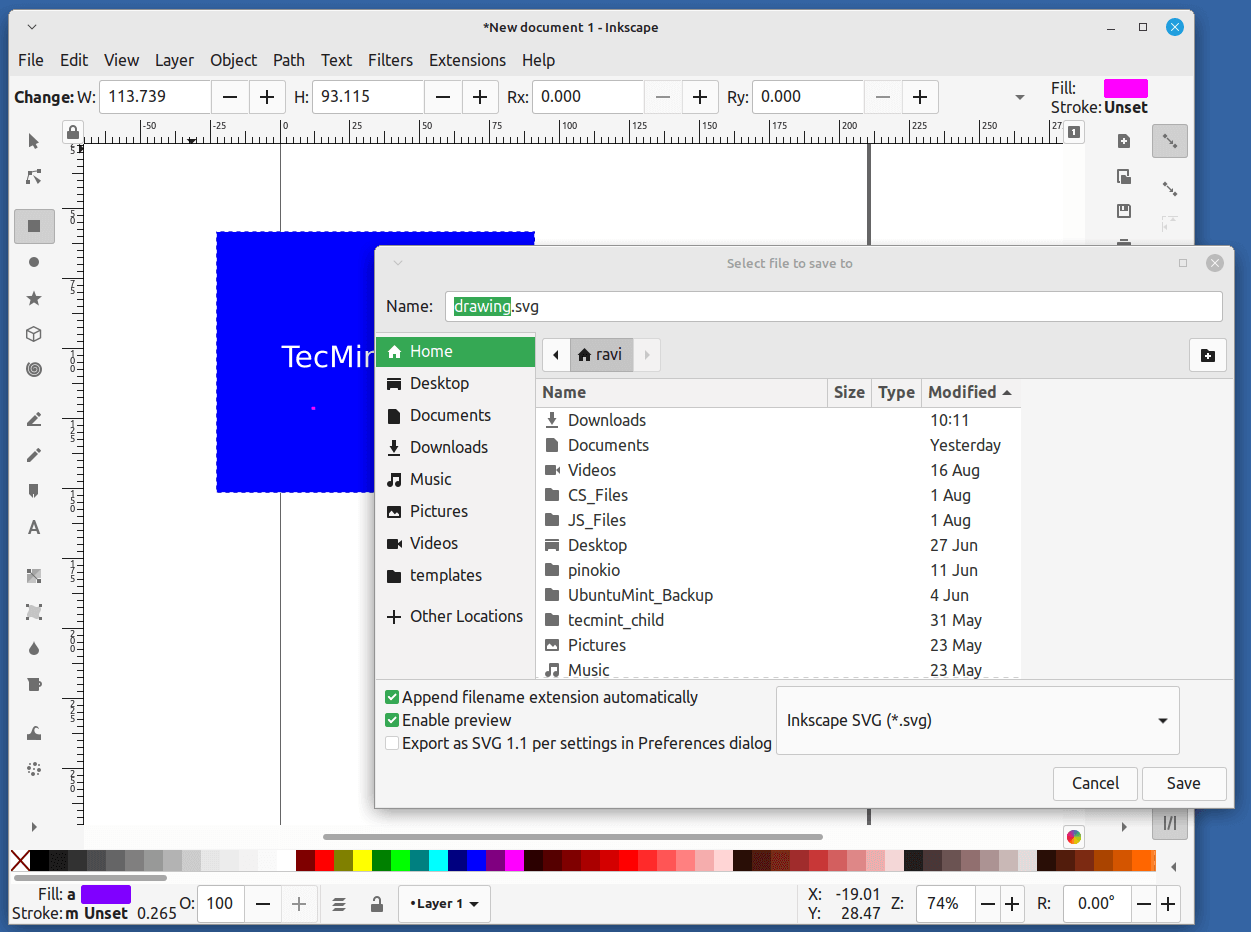
Saving and Exporting
When you’re done, save your file as an SVG (Scalable Vector Graphics) file for future editing. You can also export your work in various formats such as PNG for use on the web, or PDF for print.

Conclusion
Inkscape is an excellent choice for anyone looking to create high-quality vector graphics without paying for expensive software. Whether you are a beginner or a professional, Inkscape has all the tools you need to create logos, icons, illustrations, and more.
With a simple installation process, easy-to-use features, and continuous updates, Inkscape continues to be one of the most powerful free graphic design tools available today. Whether you’re working on Linux or another operating system, it’s a must-have for your design toolkit.